 初心者さん
初心者さんWordPressブログにInstargamの投稿を載せることはできるのかな?



はい、Instargamの投稿はWordPressブログに簡単に埋め込むことができます!
本記事では、WordPressテーマ【SWELL】を使用したブログの記事内に、Instargamの投稿を埋め込む方法を分かりやすく解説していきます。
この記事を見ながら進めていけば、初心者さんでも迷わずInstagram投稿をブログ記事に埋め込むことができます。
本記事でわかること
- Instagram投稿の埋め込みコードについて
- Instagram投稿のキャプション有無について
- WordPressブログ【SWELL】での埋め込み方について
当サイトで使用しているSWELL
Instagram投稿をWordPressブログに埋め込む際の注意点


Instagram投稿をWordPressブログに埋め込む際に必要な「埋め込みコード」は、スマホのInstagramアプリからは表示されません。スマホを使用する場合は、WebブラウザでInstagramにログインする必要があります。最も簡単な方法は、パソコンでInstagramを開き、「埋め込みコード」を取得することです。これらの点に注意してください。
Instagram投稿をWordPressブログに埋め込む手順
Instagram投稿をWordPressブログに埋め込む手順は以下の通りです。
- ブログに掲載したいInstagram投稿を開く
- 「埋め込み」メニューを選択
- 「埋め込みコード」を取得
- WordPressブログ投稿編集画面を開く
- 「埋め込みコード」を貼り付け
- プレビューで確認
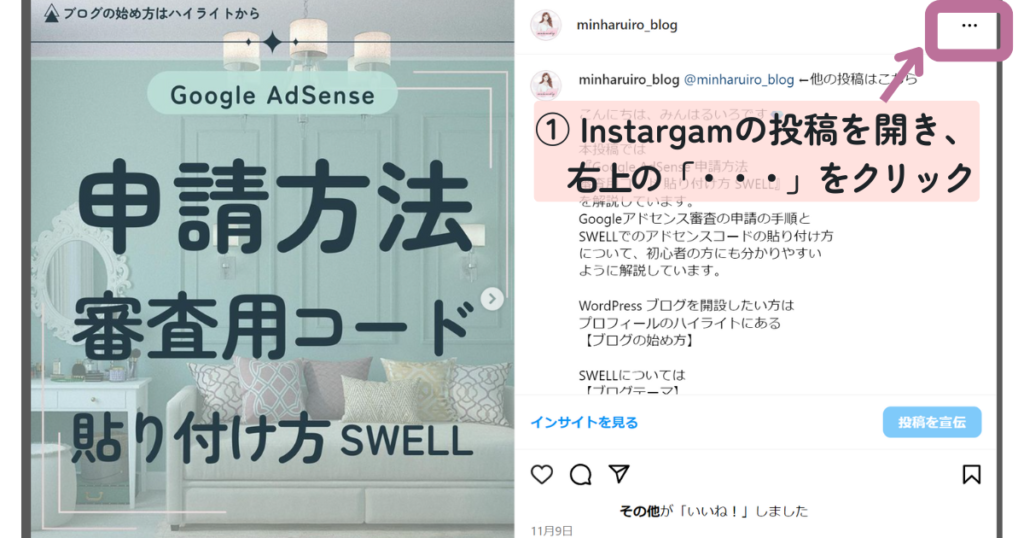
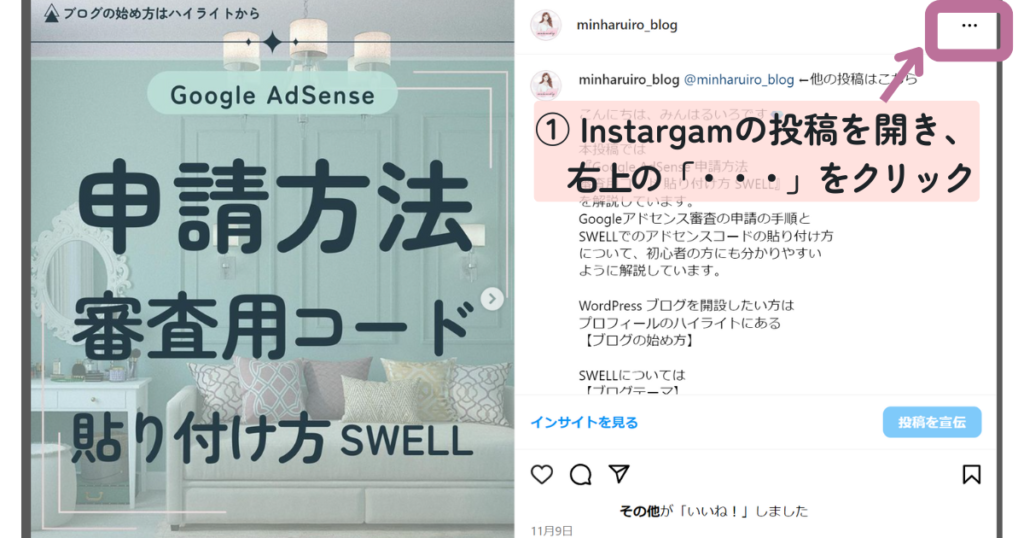
① ブログに掲載したいInstagram投稿を開き、右上の「…」をクリックします。


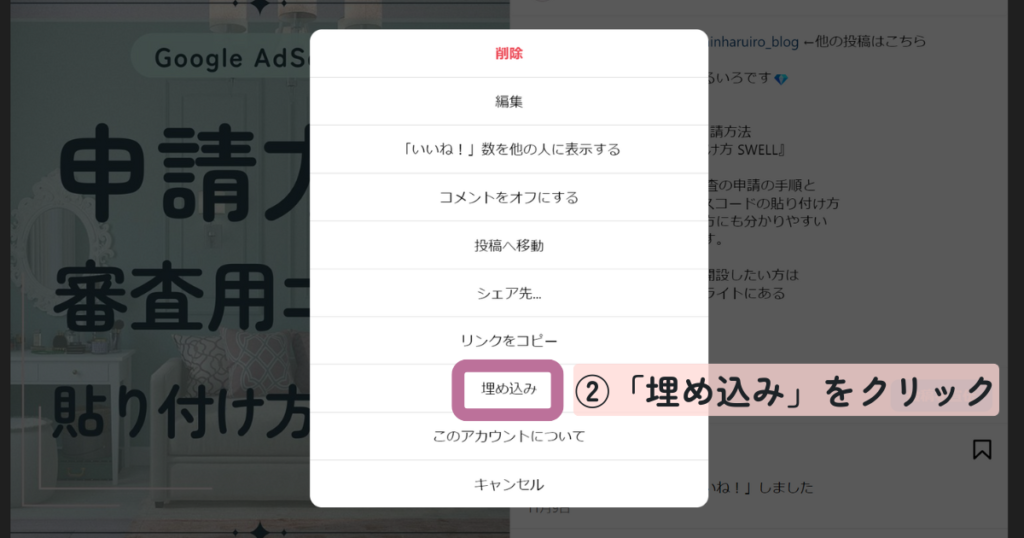
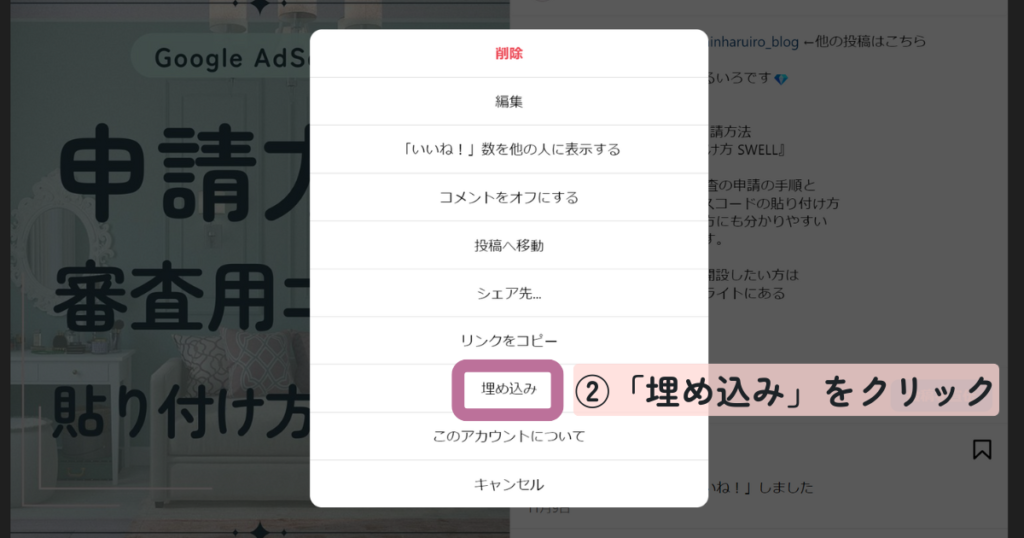
②「埋め込み」をクリックします。


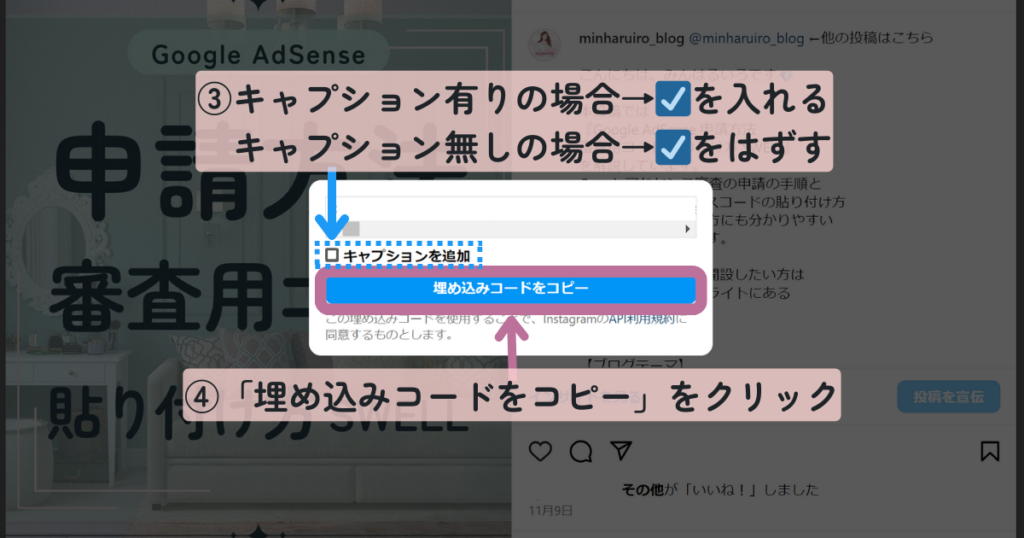
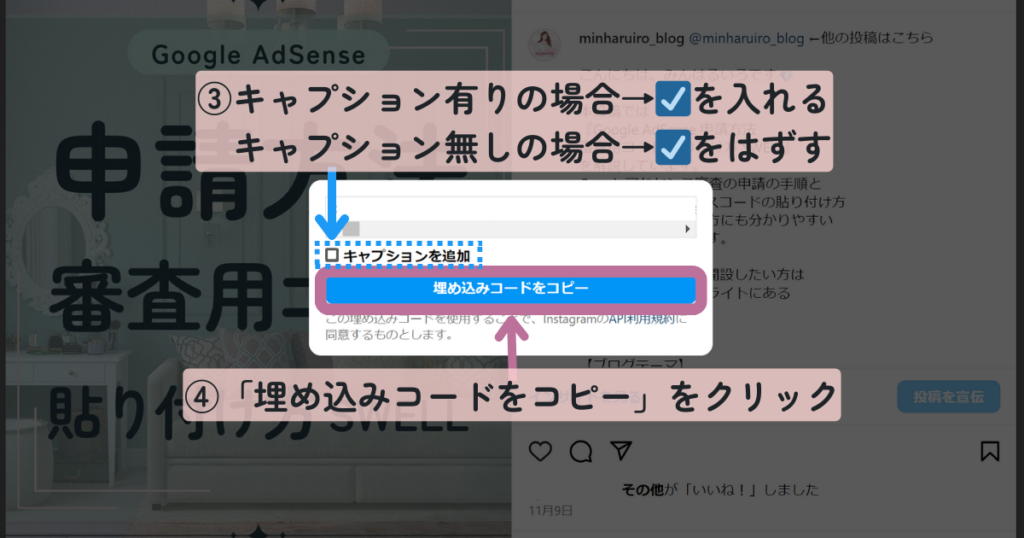
掲載するInstagram投稿のキャプションを表示させたい場合は「キャプションを追加」に☑チェックを入れ、表示させたくない場合は☑チェックを外してください。



Instargam投稿の画像だけ埋め込みたい場合は☑チェックをはずします
キャプション有無の選択後、「埋め込みコードをコピー」をクリックします。


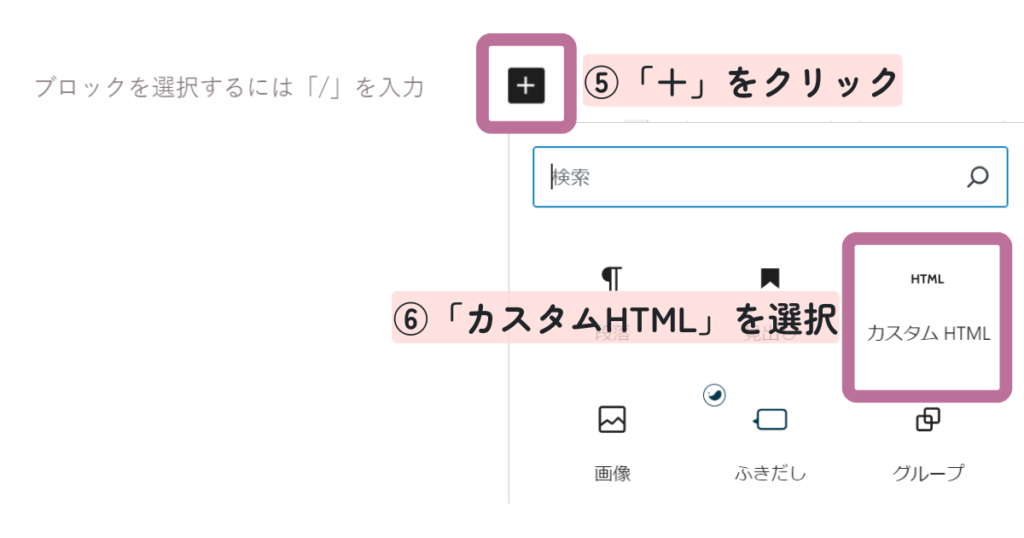
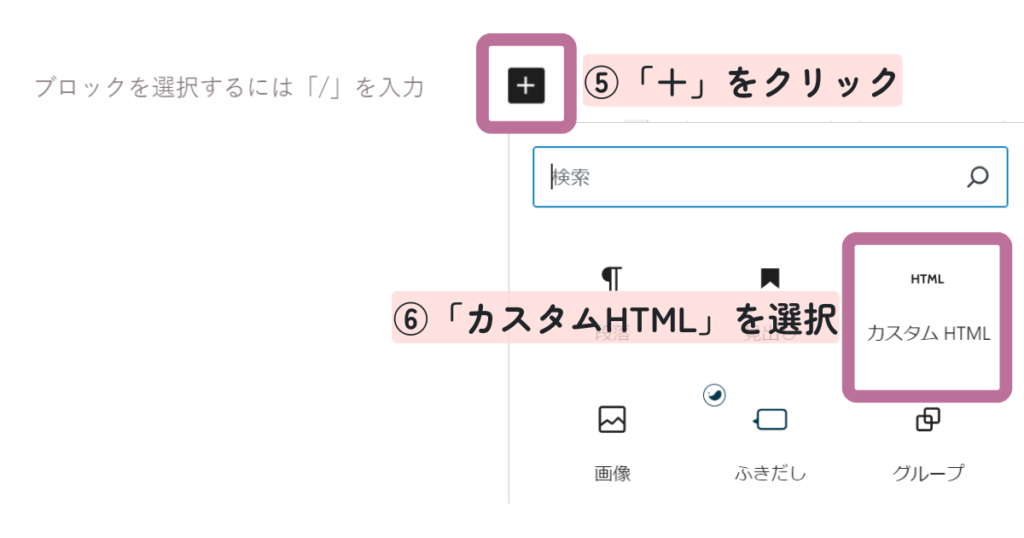
ブログ内のInstagram投稿を埋め込みたいところで「+」ブロック追加ボタンをクリック。
「カスタムHTML」を選択し、クリックします。


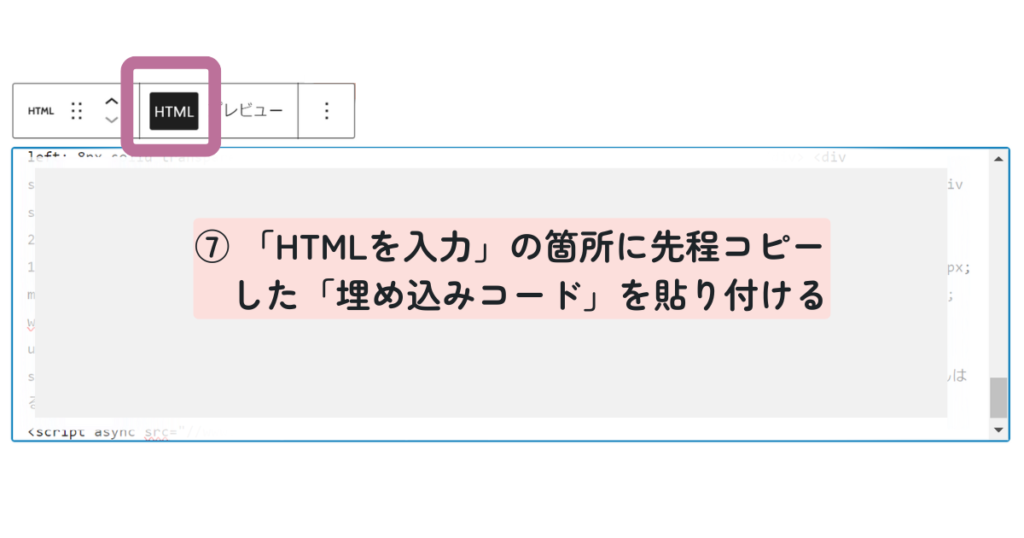
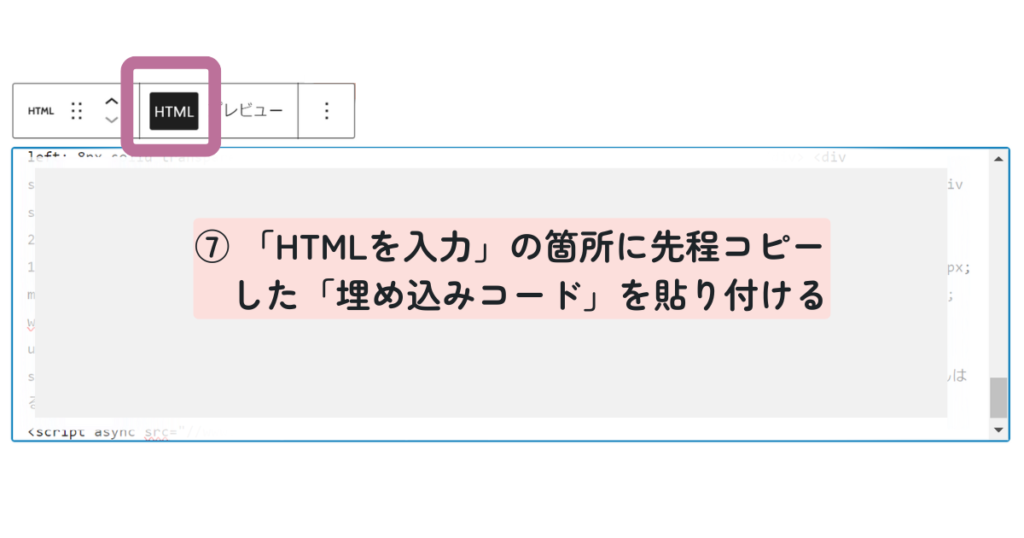
⑦「HTMLを入力」の箇所に、Instargamでコピーした「埋め込みコード」を貼り付けます。


⑧「プレビュー」をクリックして、WordPressブログ内でのInstagram投稿の表示状態を確認します。





以上でInstargam投稿をブログに埋め込む方法の解説は終了です!お疲れ様でした
Instagram投稿を埋め込んだWordPressブログ記事の実例


当サイト内で、実際にInstagram投稿を埋め込んだ記事はこちらになります。記事の末尾にInstagram投稿が埋め込まれているので、ぜひご確認ください。


まとめ
本記事では、Instargam投稿をWordPressブログに埋め込む方法、実際の手順について、初心者の方にも分かりやすいように画像付きで解説しました。
Instagram投稿をブログに埋め込む一番簡単な方法として、Instagramの「埋め込み」機能を使用する手順を本記事でご紹介しました。WordPressテーマSWELLのカスタムHTMLブロックを使うことで、初心者でも簡単に埋め込みができます。SWELLの詳細については、以下の記事をご確認ください。







コメント